1 – Usando o Plugin WebP Express (o mais funcional e grátis)
Instale o plugin Webp Express, para isso navegue até o menu plugins, adicionar novo plugin e busque por Webp Express By Bjørn Rosell. Depois de instalado e ativado, navegue até o menu Configurações e Webp Express:

Agora vamos configurá-lo:
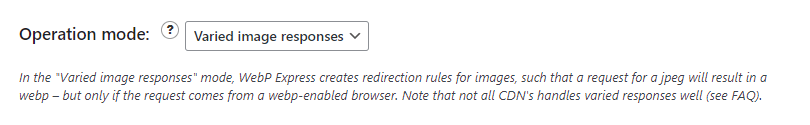
No primeiro bloco onde está escrito “Operation mode:” deixe selecionado a opção “Varied Imagens Responses“.
No modo “Respostas de imagem variada”, o WebP Express cria regras de redirecionamento para imagens, de modo que uma solicitação de jpeg resultará em uma webp – mas apenas se a solicitação vier de um navegador habilitado para webp. Se um webp já existir, ele será veiculado imediatamente. Caso contrário, é convertido e, em seguida, adicionado.

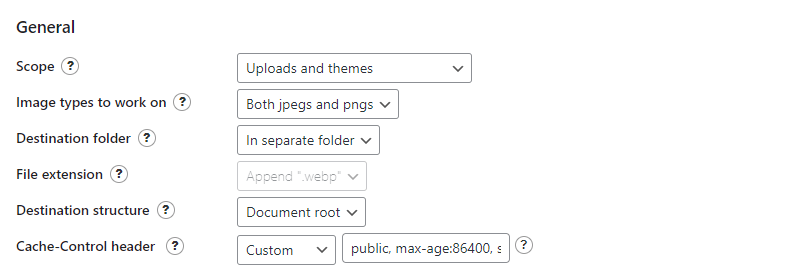
Logo após em GENERAL, coloque as opções conforme a imagem abaixo:

- Scope: Uploads and Themes
- Image types to work on: Both jpegs and pngs
- Destination folder: In Separate Folder
- Destination structure: Document Root
- Cache-Control header (coloque em Custom e cole o código): public, max-age:86400, stale-while-revalidate=604800, stale-if-error=604800
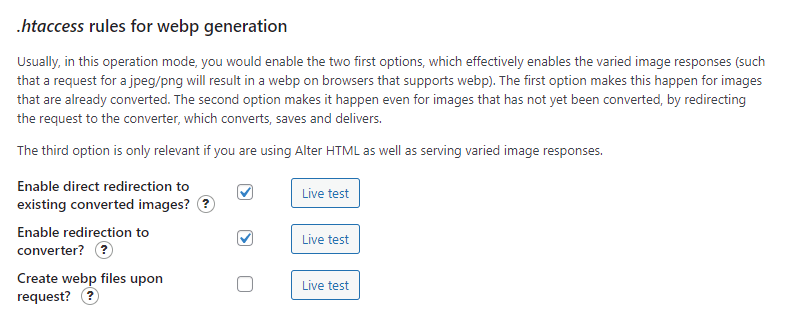
Em .htaccess rules for webp generation deixe as opções “Enable direct redirection to existing converted images?” e “Enable redirection to converter?” selecionados conforme a imagem abaixo:

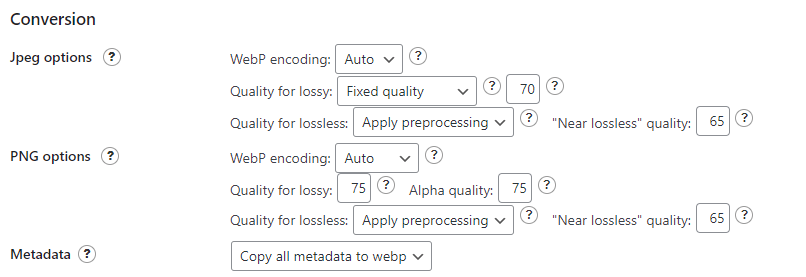
No bloco Conversion em Jpeg options:
- WebP encoding: Auto
- Quality for lossy: Fixed Quality > 70
- Quality for lossless: Apply preprocessing “Near lossless” quality: 65
Em PNG options:
- WebP encoding: Auto
- Quality for lossy: 75 Alpha quality: 75
- Quality for lossless: Apply preprocessing “Near lossless” quality: 65
Metadata: Copy all metadata to webp

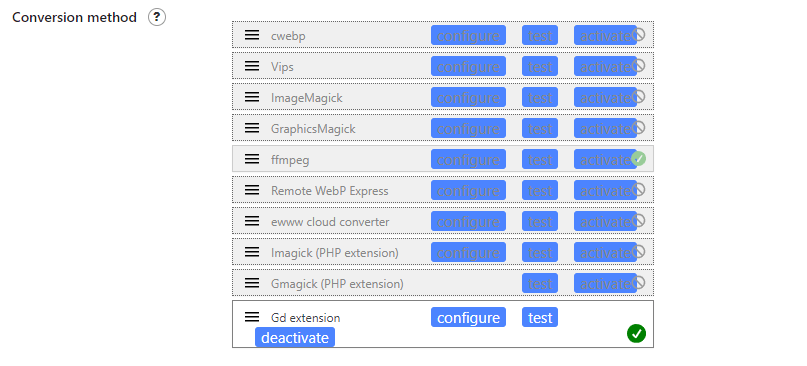
Em Conversion method, ative a opção GD Extension. Caso não esteja disponível essa opção, converse com seu provedor de hospedagem solicitando a ativação, pois essa extensão será a responsável pela conversão das imagens JPG e PNG em imagens WEBP, sem a extensão só irá funcionar se for feito o upload manualmente de imagens webp.
Selecione a opção “Convert on upload“.
Na opção “Bulk convert” vamos falar sobre mais pra frente, por enquanto essa opção não precisa fazer nada.

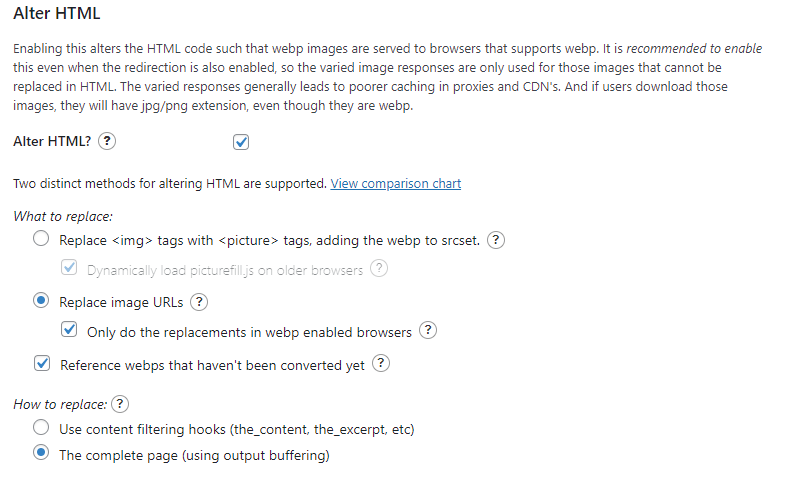
Ative a opção Alter HTML.
Ativar isso altera o código HTML, de modo que as imagens de webp sejam veiculadas em navegadores compatíveis com webp. É recomendável habilitar isso mesmo quando o redirecionamento também estiver ativado, para que as respostas de imagem variadas sejam usadas apenas para as imagens que não podem ser substituídas em HTML. As respostas variadas geralmente levam a um cache mais baixo em proxies e CDNs. E se os usuários fizerem o download dessas imagens, eles terão extensão jpg / png, mesmo que sejam webp.
- Replace image URLs: Escolha essa opção
- Only do the replacements in webp enabled browsers: Marque esta opção
- Em How to replace marque a opção: The complete page (using output buffering)

Feito! Agora vá em “Save settings and force new .htaccess rules” e salve sua configuração.
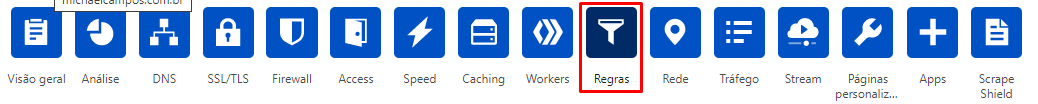
Agora vamos configurar o cloudflare
No Cloudflare acesse a opção do menu Page Rules (regras) e clique em Create Page Rule adicione a seguinte configuração:

Onde está o meu domínio, você substitui pelo seu site: https://seudominio.com.br/wp-content/uploads*
Em seguida, as configurações são:
TTL de cache do navegador (Browser Cache TTL): 4 dias (4 days)
Nível de cache (Cache Level): Ignorar (Bypass)
TTL de cache do Edge (Edge Cache TTL): um mês (a month)
Logo em seguida clique em Save and Deploy.


