Calendário em jQuery
Calendários são elementos fundamentais e largamente utilizados em formulários para a entrada de dados por parte do usuário. Até a chegada da HTML5, não havia controles nativos dessa linguagem para representar campos de data em páginas web.
Para suprir essa necessidade, foram desenvolvidos plugins utilizando Javascript e CSS para criar um calendário, geralmente a partir de um input to tipo text. O principal deles pertence à biblioteca jQuery UI (User Interface), da própria jQuery Foundation. A jQuery UI fornece uma série de componentes como calendários, abas, botões e caixas de diálogo de fácil utilização.
Neste artigo conheceremos o componente Datepicker que pode ser facilmente integrado à página através da referência à jQuery UI e partindo de um input com type=”text”.
Calendário jQuery
Nos exemplos que desenvolveremos ao longo desse artigo, será utilizado um arquivo HTML com a seguinte estrutura.
Listagem 1: Estrutura básica do arquivo HTML
1 2 3 4 5 6 7 8 9 10 11 | <!doctype html> <html><head> <meta charset="utf-8" /> <title>Calendário jQuery</title> </head><body> <p>Data: <input type="text" id="calendario" /></p> </body></html> |
Nesse arquivo não há nenhum código desconhecido, apenas um input do tipo text que dará origem ao calendário.
Tendo o código HTML, é preciso referenciar à jQuery UI que é formada basicamente por dois arquivos Javascript e um CSS. Para isso, adicione ao cabeçalho (head) do html as seguintes tags.
Listagem 2: Referências à biblioteca jQuery UI
1 2 3 |
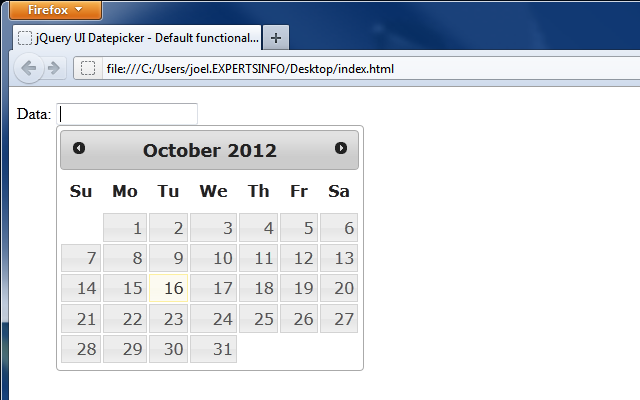
Feito isso, podemos agora obter o calendário propriamente dito. Isso pode ser feito adicionando um pequeno script ao cabeçalho da página (abaixo das tags da Listagem 2). Esse script apenas chamará o método “datepicker” definido na jQuery UI, a partir do input “calendário”. Adicione então o seguinte código à página e abra o arquivo no browser. O resultado obtido é apresentado na Figura 1.
Listagem 3: Criando o calendário básico
1 2 3 4 5 | <script>$(function() { $( "#calendario" ).datepicker();});</script> |

Figura 1: Calendário básico
Clicando sobre uma data, o input receberá o valor selecionado. Uma vez invocada a função datepicker, o input não pode mais receber caracteres inválidos para datas como letras.
Sabendo obter o calendário básico, pode-se partir para alguns recursos mais avançados que permitem aplicar certas configurações. A função datepicker pode receber uma série de parâmetros nomeados, como veremos a seguir.
Mostrando ícone para ativar o calendário
O calendário é exibido originalmente quando o input recebe o foco, mas podemos desejar exibir um “botão” para que o calendário seja aberto quando o usuário clicar sobre ele. O código a seguir faz com que uma imagem (no caso, salva no mesmo diretório do html, mas o leitor pode informar o caminho completo de outro arquivo de imagem) seja exibida ao lado do input.
Listagem 4: Exibindo ícone de ativação do calendário
1 2 3 4 5 6 7 8 9 | <script>$(function() { $( "#calendario" ).datepicker({ showOn: "button", buttonImage: "calendario.png", buttonImageOnly: true });});</script> |
O resultado é o seguinte.

Figura 2: Calendário com ícone
Calendário com barra de botões de ação
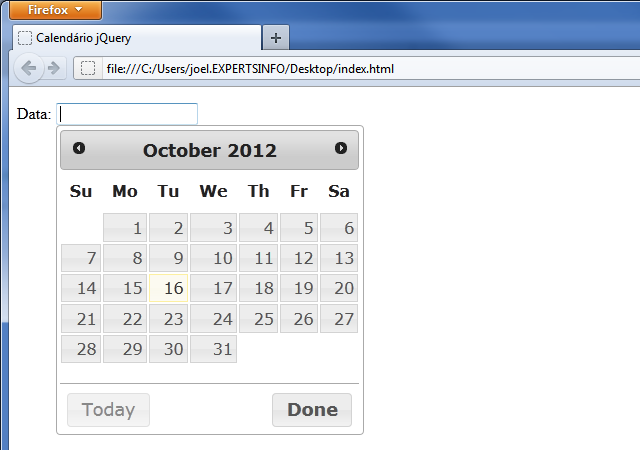
É possível também exibir uma barra com dois botões de ação no rodapé do calendário. Esses botões servem para localizar a data atual e para encerrar a seleção da data, confirmando o valor selecionado. Para exibir essa barra, basta passar o parâmetro showButtonPanel como true.
Listagem 5: Exibindo botões de ação
1 2 3 4 5 6 7 | <script>$(function() { $( "#calendario" ).datepicker({ showButtonPanel:true });});</script> |

Figura 3: Calendário com botões de ação
Definindo o formato da data
Um ponto muito importante quando se trabalha com campos de data é o formato em que esta é exibida. Para que o calendário esteja sempre adequado ao padrão utilizado na página desenvolvida, pode-se informar o formato da data através do parâmetro dateFormat.
O formato é composto por letras que identificam o dia(dd para o valor numérico e DD para o nome do dia), mês (mm para o número e MM para o nome do mês) e ano (yy). A seguir definimos o formato do calendário para ano-mês-dia (yyyy-dd-MM).
Listagem 6: Formatando a data
1 2 3 4 5 | <script>$(function() { $("#calendario").datepicker({dateFormat: 'yy-mm-dd'});});</script> |
O resultado é mostrado na Figura 4.

Figura 4: Data formatada
Permitindo selecionar outros meses e anos
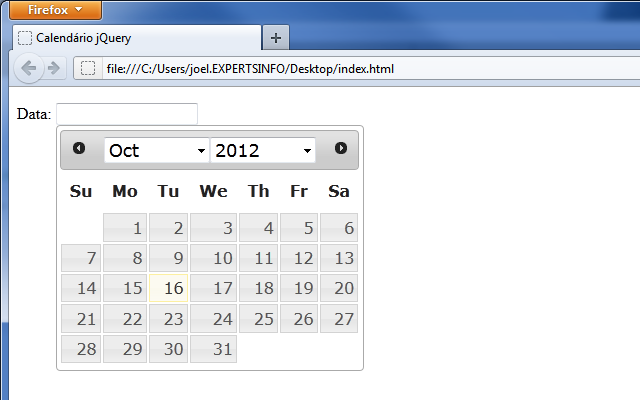
Com a passagem de apenas dois parâmetros é possível configurar o datepicker para mostrar uma caixa de seleção para meses e anos, permitindo ao usuário localizar mais facilmente a data desejada.
Listagem 7: Selecionando meses e anos
1 2 3 4 5 6 7 8 | <script>$(function() { $("#calendario").datepicker({ changeMonth: true, changeYear: true });});</script> |

Figura 5: Caixas de seleção de meses e anos
Mostrando datas dos meses seguinte e anterior
Naturalmente são exibidos apenas os dias do mês atual. Como se vê na imagem acima, existe um espaço em branco após o dia 31, pois ali acaba o mês. Porém, pode ser interessante permitir ao usuário visualizar e selecionar datas dos meses seguinte e anterior ao atual.
Listagem 8: Exibindo e selecionando datas de outros meses
1 2 3 4 5 6 7 8 | <script>$(function() { $("#calendario").datepicker({ showOtherMonths: true, selectOtherMonths: true });});</script> |
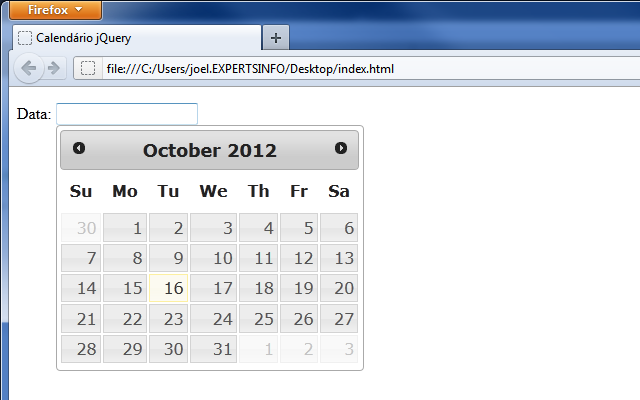
O primeiro parâmetro faz com que as datas sejam exibidas, o segundo permite ou não selecioná-las.

Figura 6: Datas dos meses seguinte e anterior ao atual
Exibindo vários meses
Outro recurso bastante interessante do datepicker é a possibilidade de exibir vários meses ao mesmo tempo ao abrir o calendário. Isso pode servir, por exemplo, quando o usuário deve selecionar uma data entre um número de meses. Isso pode ser feito facilmente passando a quantidade de meses para o parâmetro numberOfMonths, como vemos a seguir.
Listagem 9: Exibindo mais de um mês
1 2 3 4 5 6 7 | <script>$(function() { $("#calendario").datepicker({ numberOfMonths: 3 });});</script> |
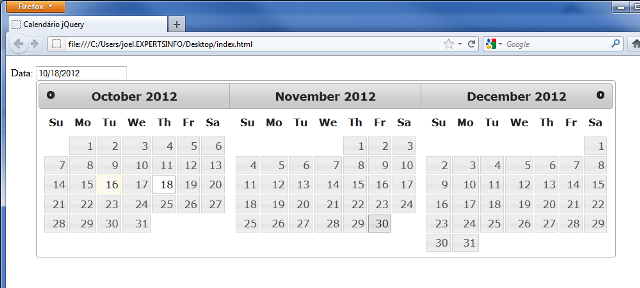
Nesse caso foram listado três meses (a partir do atual).

Figura 7: Listando três meses
Traduzindo o calendário
Como deu pra perceber até esse ponto, o calendário é apresentado nativamente em inglês, idioma oficial da jQuery. Porém, às vezes é fundamental que as informações sejam dispostas no idioma nativo em que a aplicação é desenvolvida. Assim como nos exemplos anteriores, isso pode ser feito apenas passando parâmetros para a função datepicker, como é feito na listagem a seguir.
Listagem 10: Traduzindo as informações do calendário
1 2 3 4 5 6 7 8 9 10 11 12 | <script>$(function() { $("#calendario").datepicker({ dateFormat: 'dd/mm/yy', dayNames: ['Domingo','Segunda','Terça','Quarta','Quinta','Sexta','Sábado','Domingo'], dayNamesMin: ['D','S','T','Q','Q','S','S','D'], dayNamesShort: ['Dom','Seg','Ter','Qua','Qui','Sex','Sáb','Dom'], monthNames: ['Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'], monthNamesShort: ['Jan','Fev','Mar','Abr','Mai','Jun','Jul','Ago','Set','Out','Nov','Dez'] });});</script> |
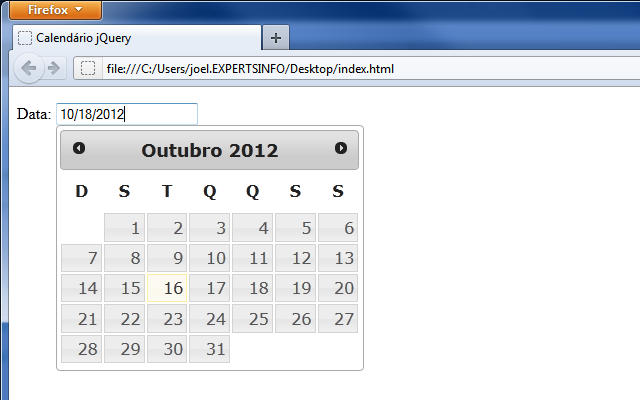
Com isso, as informações passam a ser exibidas no padrão português/brasileiro.

Figura 8: Calendário traduzido
Figura 8: Calendário traduzido
Conclusão
O componente datepicker possui ainda uma série de outras funcionalidades não apresentadas nesse artigo. Para conhecê-las, é interessante visitar a página da jQuery UI e ver a documentação oficial em DatePicker Documentation.
Finalizamos então este artigo que mostrou como adicionar um calendário a páginas web de forma simples e prática, com algumas opções de customização.
Até a próxima oportunidade.
Read more: http://www.linhadecodigo.com.br/artigo/3604/calendario-em-jquery-criando-calendarios-com-datepicker.aspx#ixzz3n2dRW8vW



